| A Smooth PROTO Globe | |
|
Dateline: 12/13/00

In a prior article we looked at how the createVrmlFromString browser method was used to dynamically create VRML content. Another related method you can use is to build up the content via methods which "set" the content of certain nodes. For example Coordinate node is defined as:
Coordinate {
point [] # exposedField MFVec3f
}
You can set the contents of a Coordinate node via the implied set_point eventIn of the point exposedField. You can do this type of operation with all exposedFields.
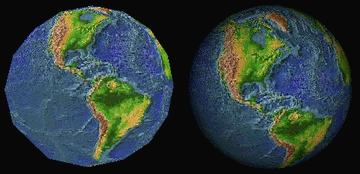
As an instructive example let's look at Evgeny Demidov's Globe PROTO. This PROTO is a customized version of a sphere. The PROTO takes a value which is effectively the smoothness of the sphere and an URL of a texture for arguments. You can find the PROTO at: http://www.ipm.sci-nnov.ru/~DEMIDOV/VRML/Globe/Globe.htm
I've added some comments in the text of the PROTO below:
#VRML V2.0 utf8 Globe PROTO, Evgeny Demidov, 9 Dec 2000
NavigationInfo{ type "EXAMINE" }
Background{ skyColor .5 .5 1}
PROTO Globe[
field MFString urlImg ""
#by default n the stepping factor is 30
field SFInt32 n 30
]{
Transform{ scale 2 2 2
children[
Shape{ appearance
Appearance{ material Material{ diffuseColor 1 1 1}
texture ImageTexture { url IS urlImg}}
geometry DEF scrIFS IndexedFaceSet{ coord DEF scrCoord Coordinate{}
texCoord DEF scrTC TextureCoordinate{}
creaseAngle 2}}]
}
DEF INIT Script{
#TC is for texture coordinates
field SFNode scrTC USE scrTC
field SFNode scrIFS USE scrIFS
field SFNode scrCoord USE scrCoord
field SFInt32 n IS n
directOutput TRUE
url ["javascript:
function initialize() {
n1=n+1;
stepTh=3.142/(n-1); stepFi=6.2832/n;
var k=0, i,j;
var p = new MFVec3f(); p.length = n*n;
#compute the quadralaterals that will make up the sphere
for (j= 0; j< n; j++)
for (i= 0; i< n; i++) {
fi=i*stepFi; theta=j*stepTh;
t=Math.sin(theta);
p[k].x=t*Math.sin(fi);
p[k].y=-Math.cos(theta);
p[k++].z=t*Math.cos(fi);
}
scrCoord.set_point = p;
var c = new MFInt32( ); c.length = 5*(n-1)*n;
k=0;
for (j= 0; j< n-1; j++){
for (i= 0; i< n-1; i++){
c[k++]=i+n*j; c[k++]=i+n*j+1; c[k++]=i+n*j+n+1; c[k++]=i+n*j+n; c[k++]=-1;
}
c[k++]=n*j+n-1; c[k++]=n*j; c[k++]=n*j+n; c[k++]=n*j+n+n-1; c[k++]=-1;
}
scrIFS.set_coordIndex = c;
#computer the texture coordinates
var pt = new MFVec2f(); pt.length = n*n1;
k=0; var sti=1.0/n, stj=1/(n-1);
for (j= 0; j< n; j++)
for (i= 0; i< n1; i++) {
pt[k].x=i*sti;
pt[k++].y=j*stj;}
scrTC.set_point = pt;
//print( pt );
var ti = new MFInt32( ); ti.length = 5*(n-1)*n;
k=0;
for (j= 0; j< n-1; j++)
for (i= 0; i< n; i++){
ti[k++]=i+n1*j; ti[k++]=i+n1*j+1;
ti[k++]=i+n1*j+n1+1; ti[k++]=i+n1*j+n1; ti[k++]=-1;}
//print( ti );
scrIFS.set_texCoordIndex = ti;
}"]
}}
#call an instance of Globe so we can see something
Globe{}
In order to call the PROTO we would use syntax that looks like: Globe { urlImg "earthtexture.gif" n 40 }.
This would wrap the texture contained in the earthtexture.gif file, around the sphere that had 40 steps around it (very fine).
Let's look at the PROTO in a little more detail.
Next page > Details Details > Page 1, 2