
Dateline: 9/20/00

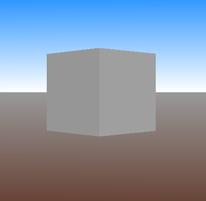
You're VRML should look like this.
What's a widget? I'm so glad you asked. A widget is a term often used to describe a user interface element that is in the 3D scene. For a landscape scene might need a user control to make the sunrise and brighten up the scene. The user must be given a way of turning the sun on.
Let's look at how to create a simple widget that is a button. Let's also think about buttonness. If we create a world with a cube that we want to function as a button it turns out that there are a whole bunch of things to think about. When should the button cause it's action, when the user moves the cursor over the button? Should it be when the user clicks the mouse while over the button? Should the clicking be a double click? What should be the visual feedback for interacting with the button? Should it change color? Should it change size? If the button turns the sun on how do we turn it back off and when? This darn buttonness turns out to be a tad more complicated than it first seemed.
A quick note to the more experience VRML people. We're not going to use PROTOs for this button. PROTOs are the "correct" way of creating reusable buttons and all sorts of other things in VRML, but let's just deal with the basics for starters.
Let's start building our button!
Our world will consist of just a nicely list background.
#VRML V2.0 utf8
Background {
#note that this example is copied from VRML 2.0 Source book a great VRML reference
skyColor [
0.0 0.2 0.7,
0.0 0.5 1.0,
1.0 1.0 1.0
]
skyAngle [1.309, 1.571 ]
groundColor [
0.1 0.1 0.0,
0.4 0.25 0.2,
0.6 0.6 0.6
]
groundAngle [ 1.309, 1.571 ]
}
Check the VRML right here.
Our button will consist of a simple gray cube. Let's also light the scene with a point light floating near which we will control to turn the lights on or off in the scene. Keep in mind that the VRML browser it self has the concept of a headlight which illuminates areas in the scene you are pointed at. First we add the cube, note that we place the cube inside of a Transform so that we can move it back a little making it easier to see.
Transform {
translation 0 0 -4
children [
Shape {
appearance Appearance {
material DEF WHITE Material {
diffuseColor 1 1 1
}
}
geometry Box { }
}
]
}
Look at this masterpiece in the backandcube.wrl file.
TouchSensors are typically associated with some geometry, the thing you want to touch. In this case it that cube mentioned earlier.
The way we associate the TouchSensor with the geometry is to place them in the same Group.
This is all fine and now we have a "button", the cube with ELMO associated with it.
TouchSensor's like all sensors generate events which we use in ROUTES to tell the
VRML browser what to do.
One of the big differences between the way one TouchSensor based widget
will function versus another is the way the fields are set up for generating events.
TouchSensors generate events based how you set up the fields of the TouchSensor.